
Wild Things App
For my Springboard UX Design course, I had to complete over 100 hours of coursework focusing on user-centered design and design thinking, user research, personas, lean UX, content strategy, UX for mobile, prototyping, and visual design.
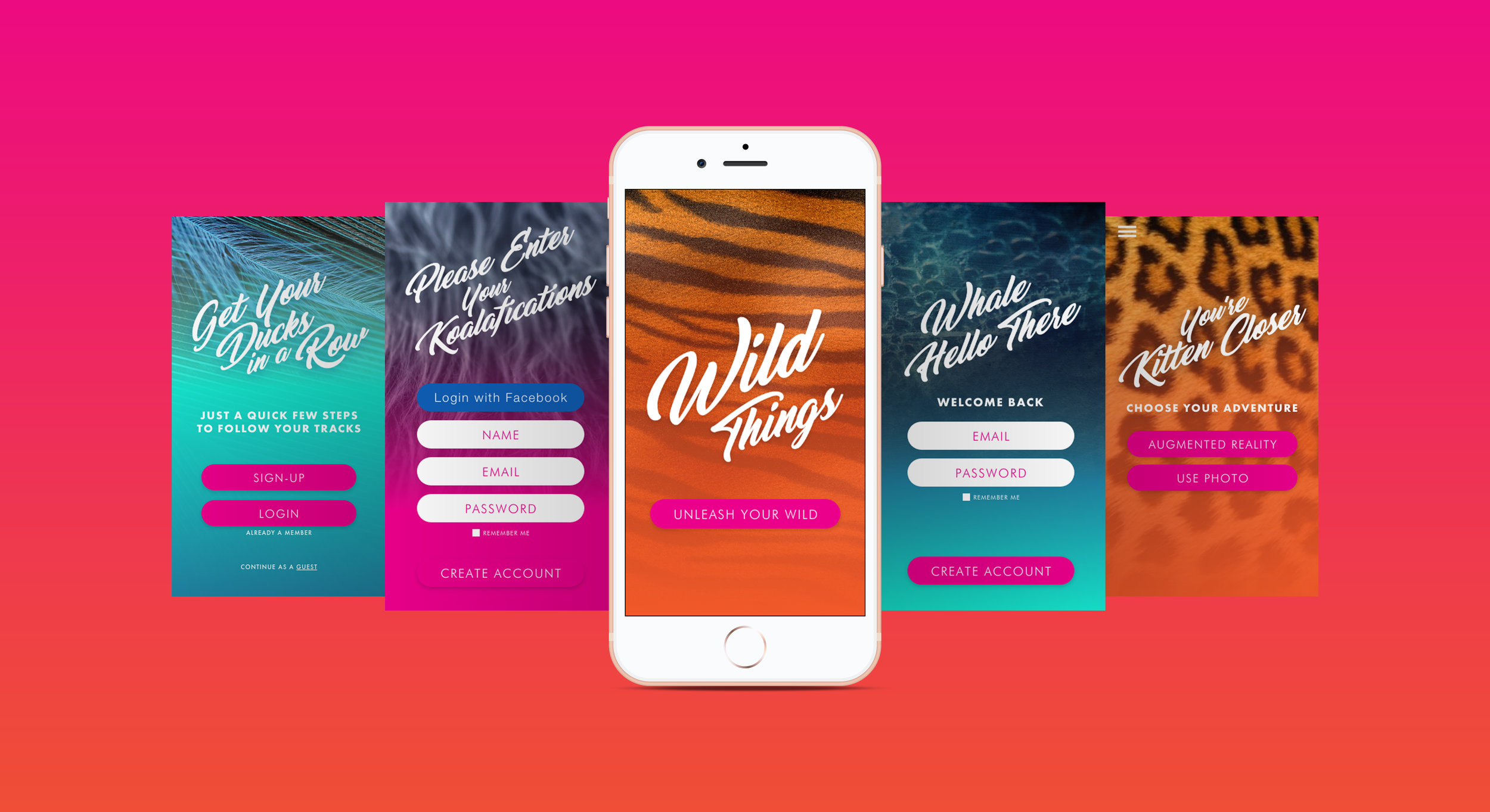
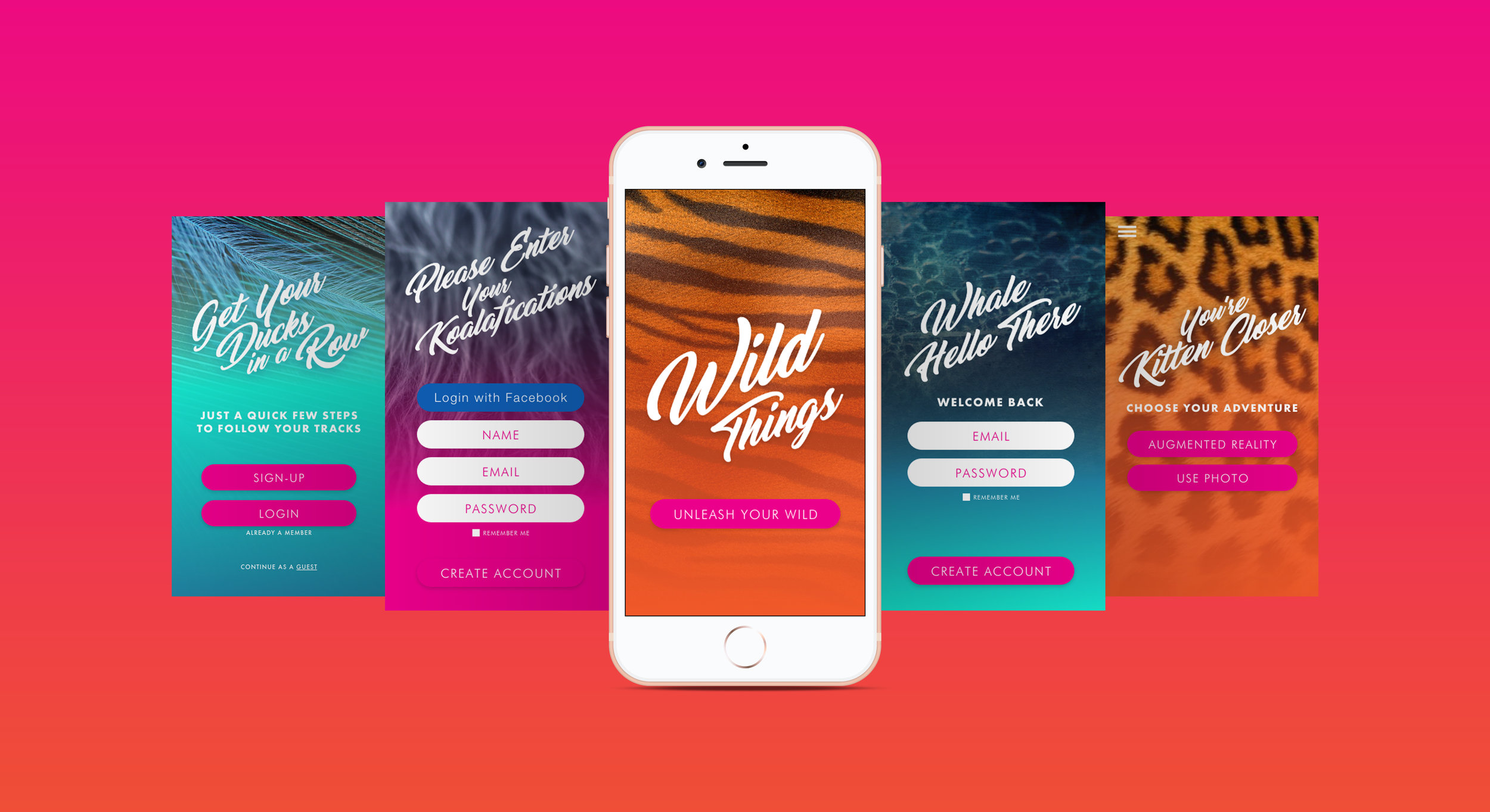
Our capstone project allowed us to use all the data and research we collected to develop an app. The app I created is called “Wild Things.”
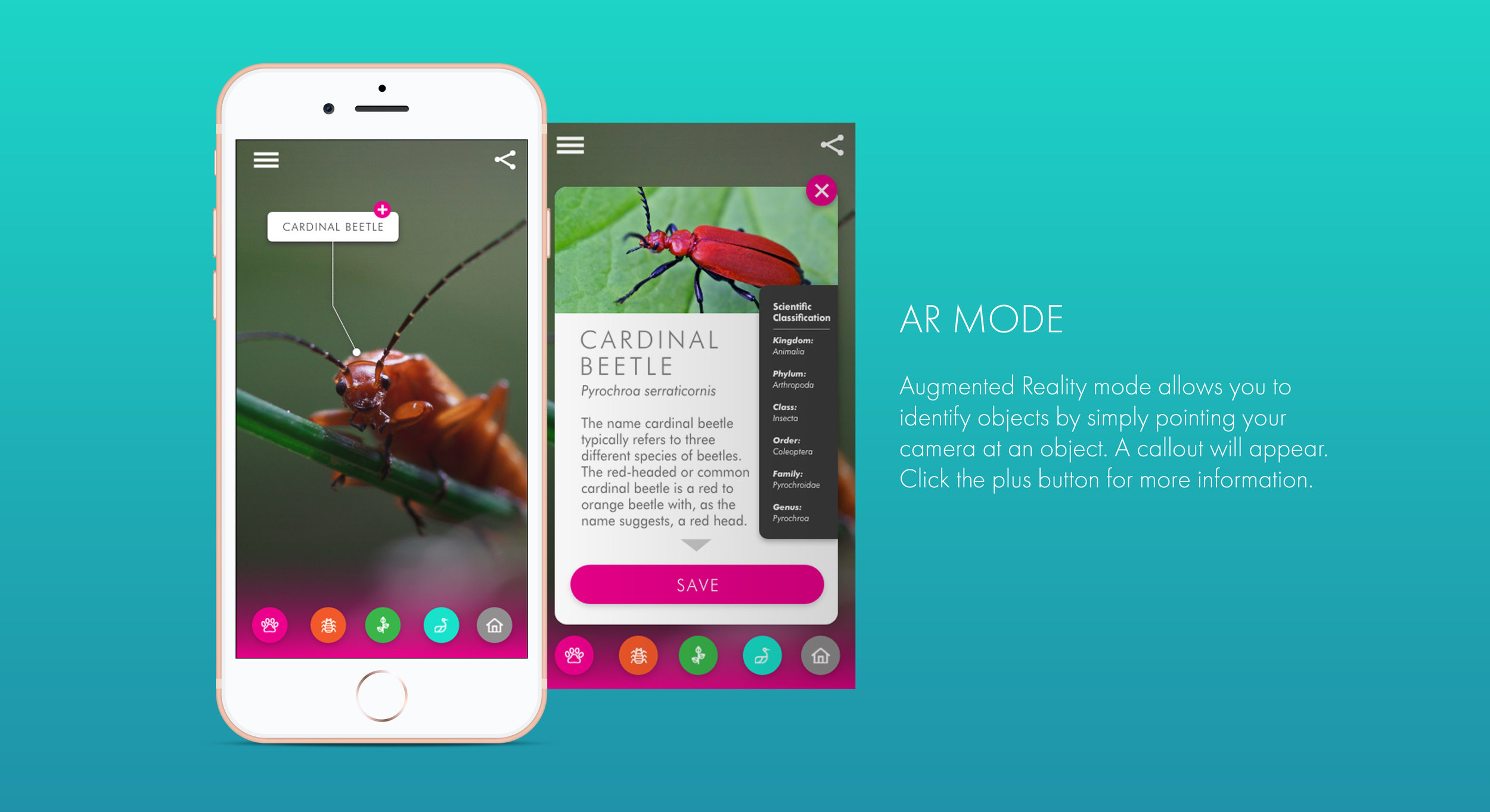
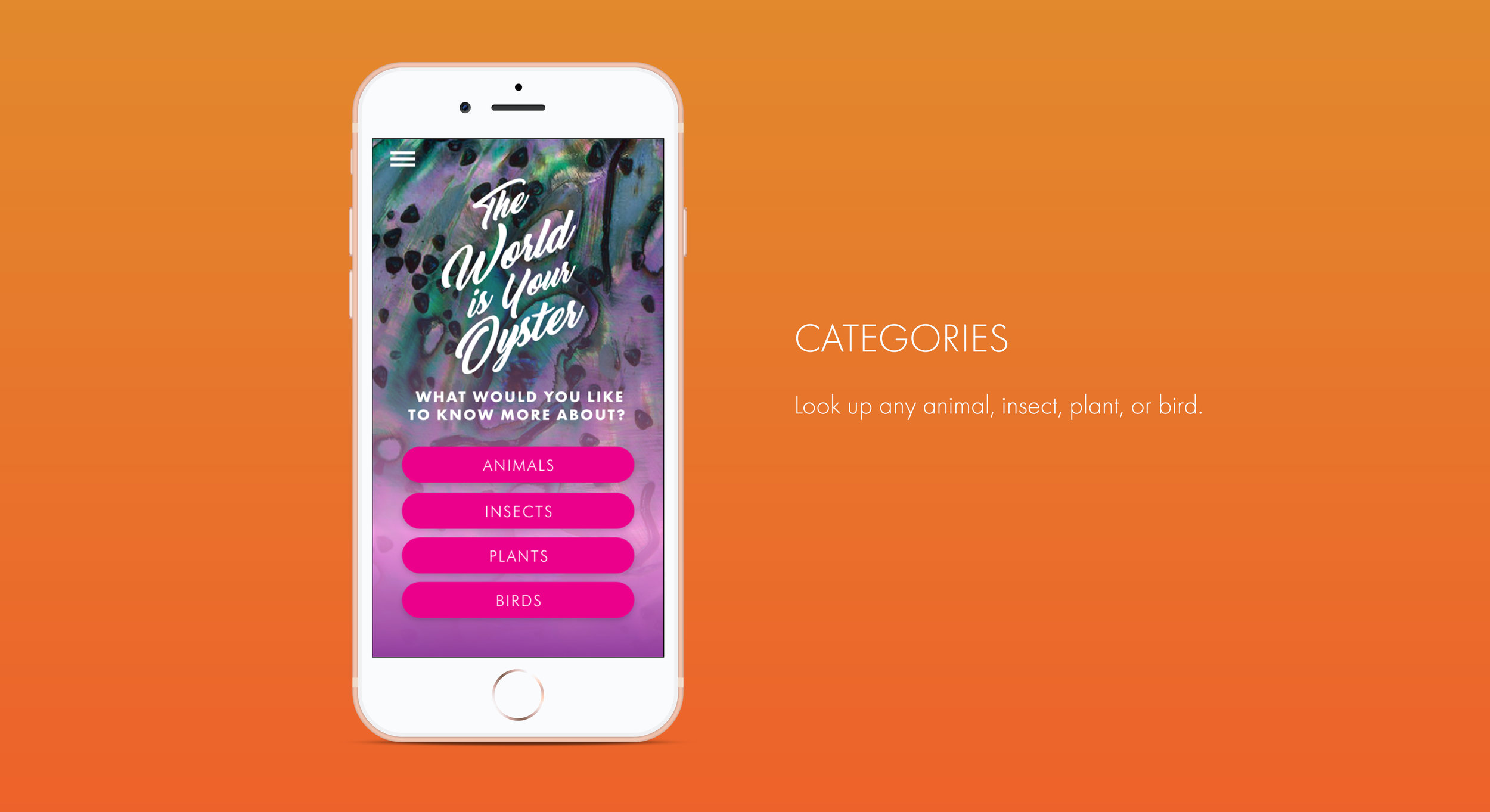
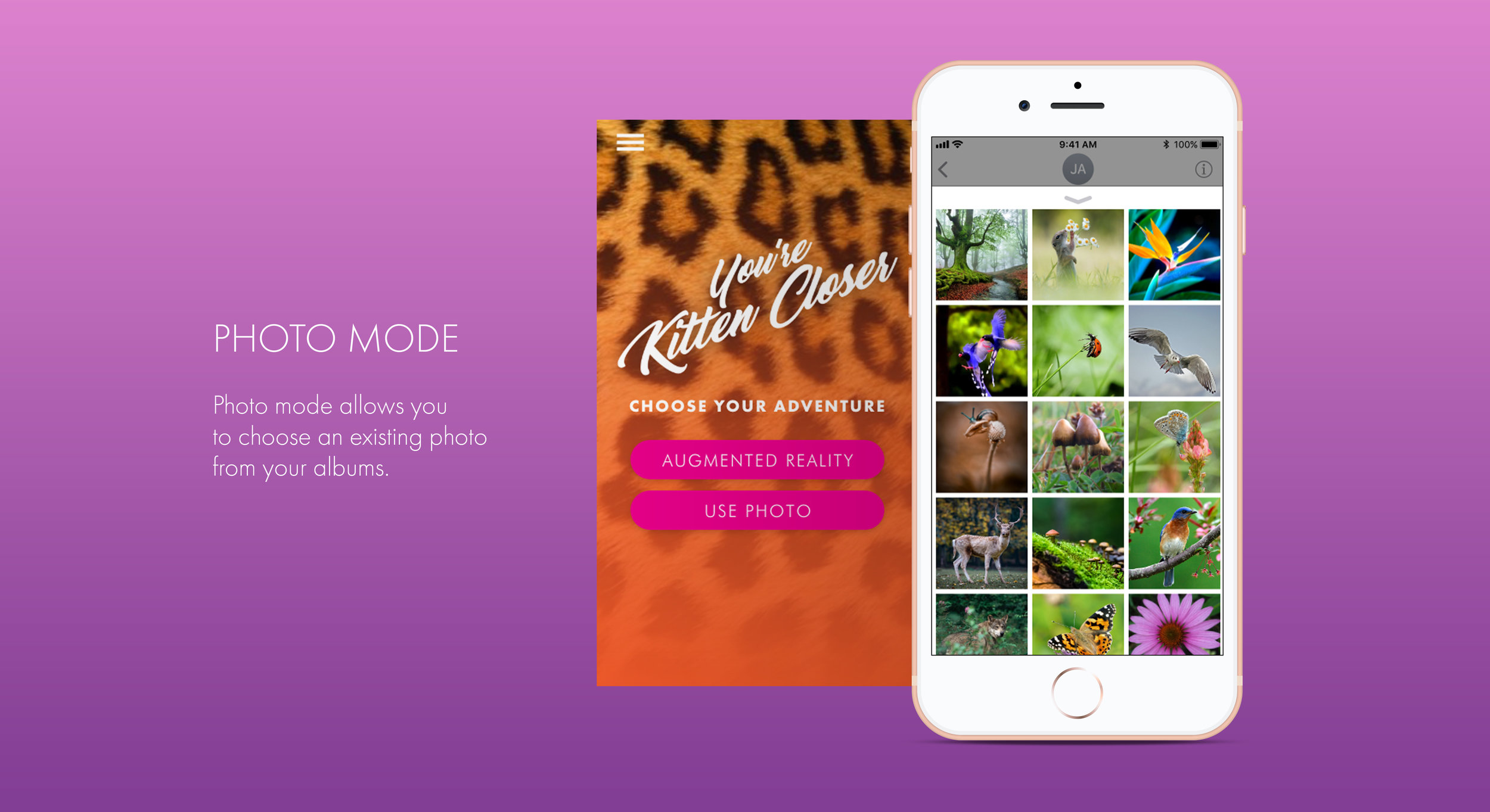
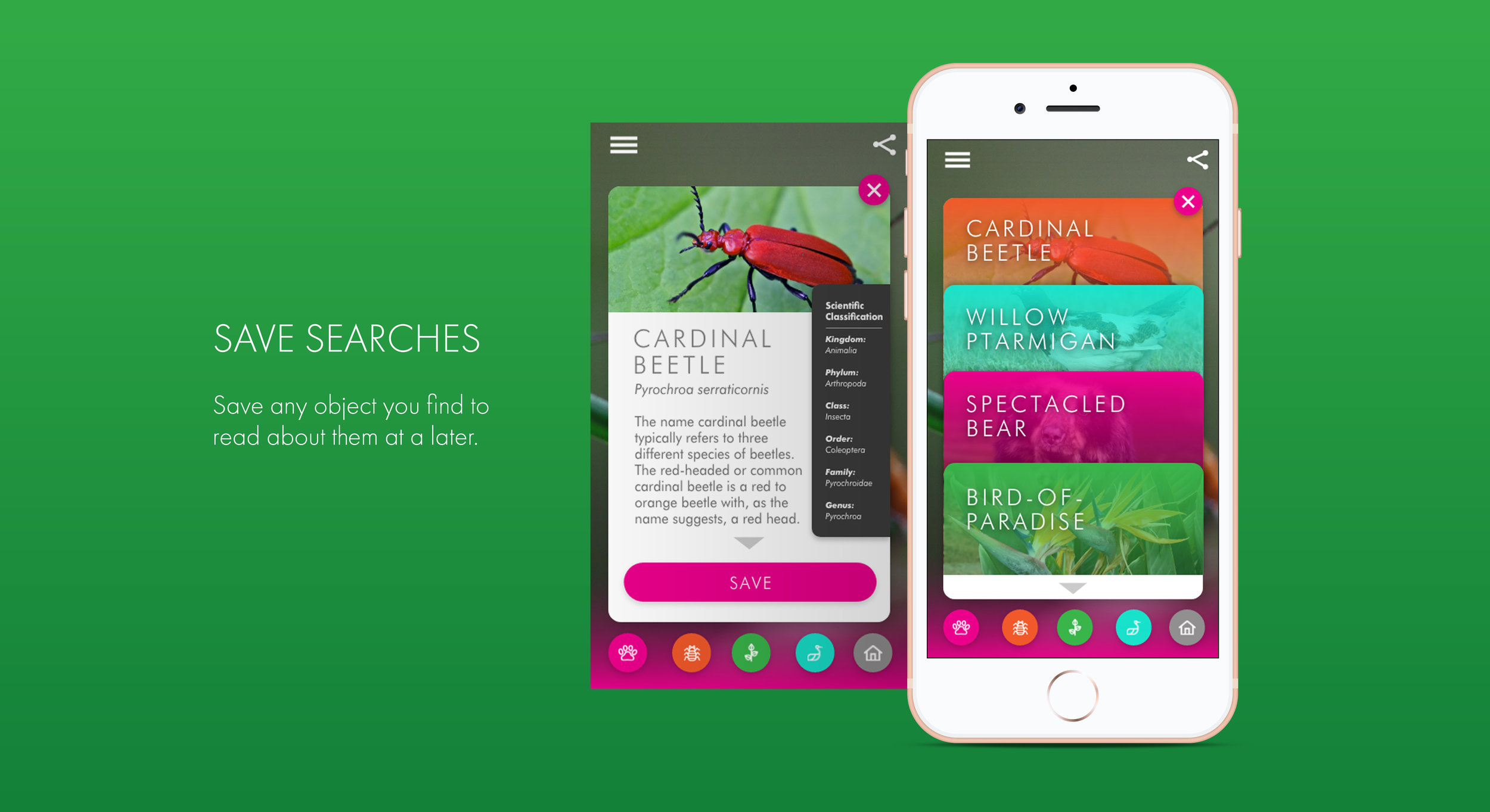
The Wild Things mobile app is an augmented reality field guide. It will help identify wildlife such as: plants, flowers, animals, insects, or birds using Google and Wikipedia as sources. To start, just point your camera at the unknown object and callouts will magically appear. No more coming up with descriptions to Google or scouring the internet in the hopes you'll find an image resembling the object you're curious about. Wild Things will make the world around you come to life.
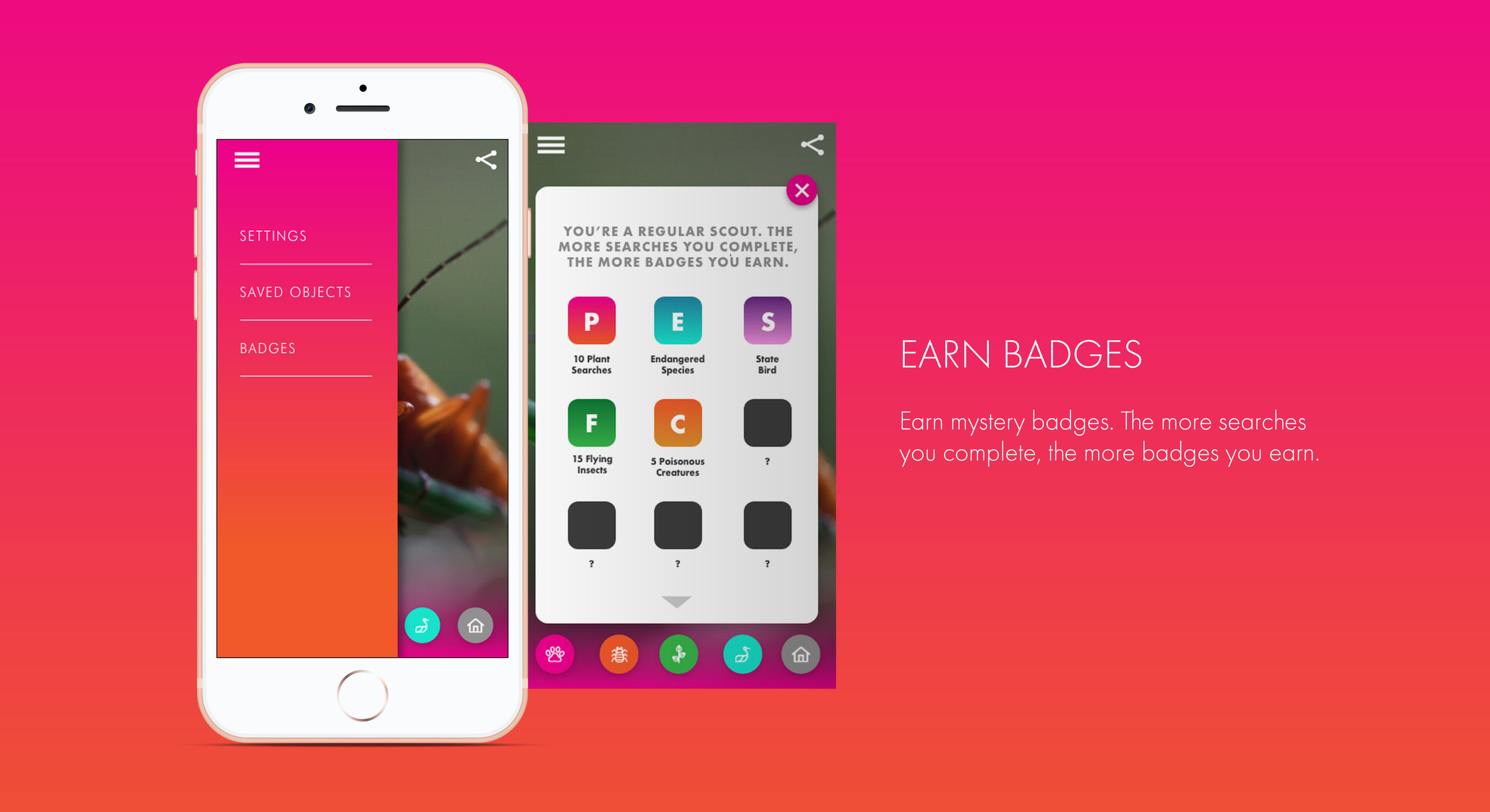
Having gone through the entire UX process, I felt very confident going into the visual design phase of the Wild Things app. The process eliminated the guesswork and by testing real users, we were able to iterate early and often. The visual design is inspired by "Zoobooks," which is nostalgic for users both young and old.
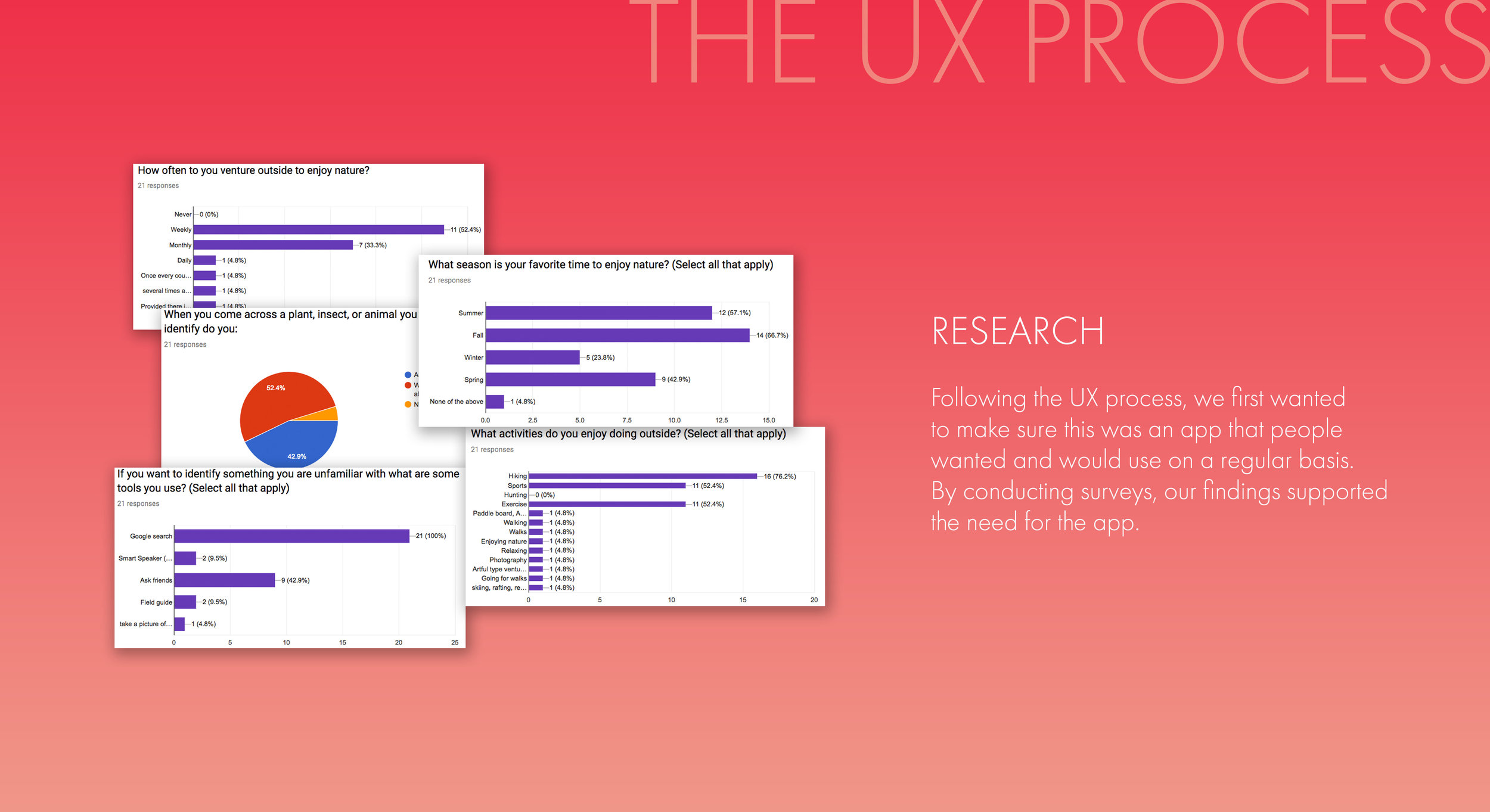
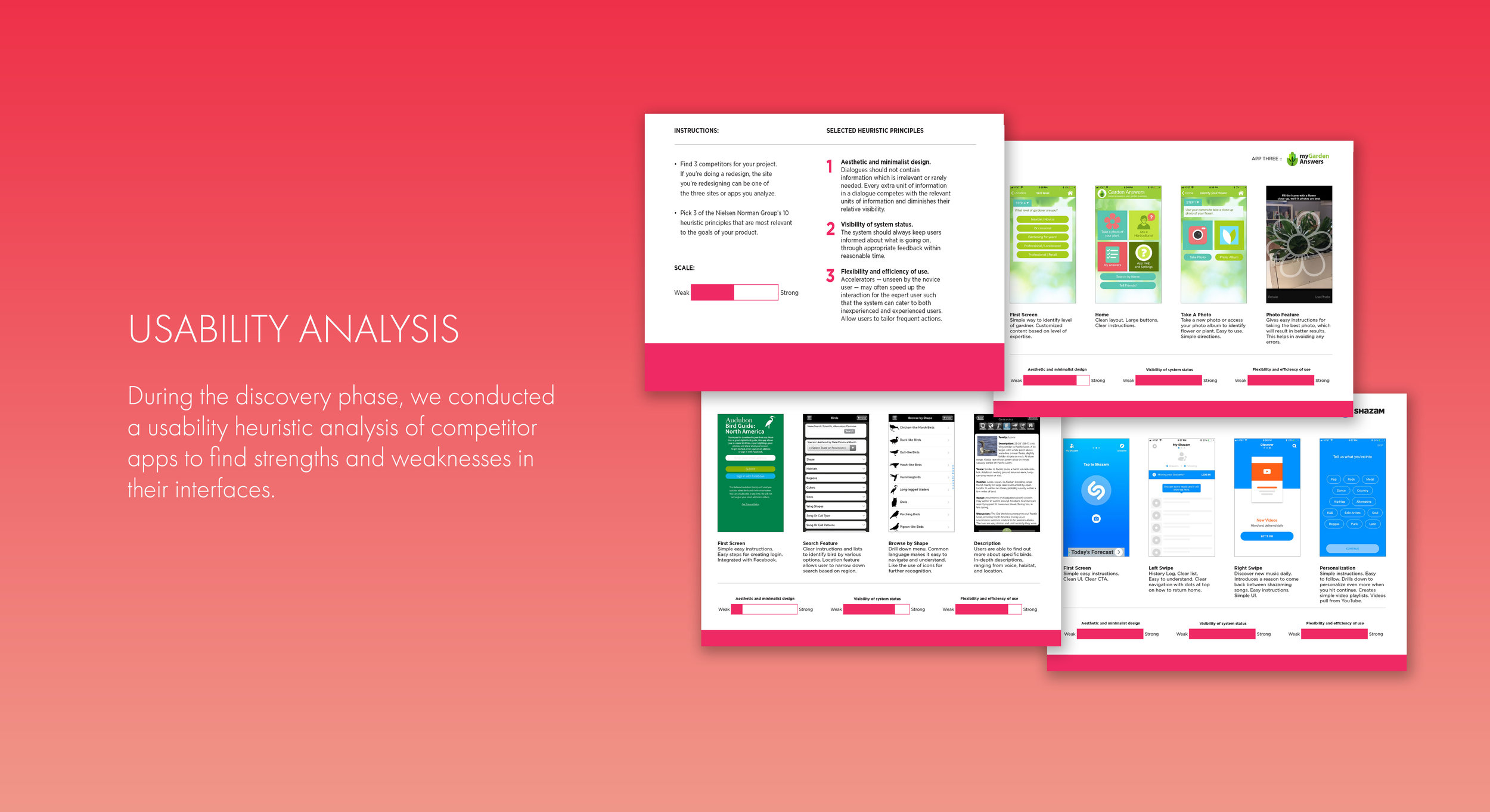
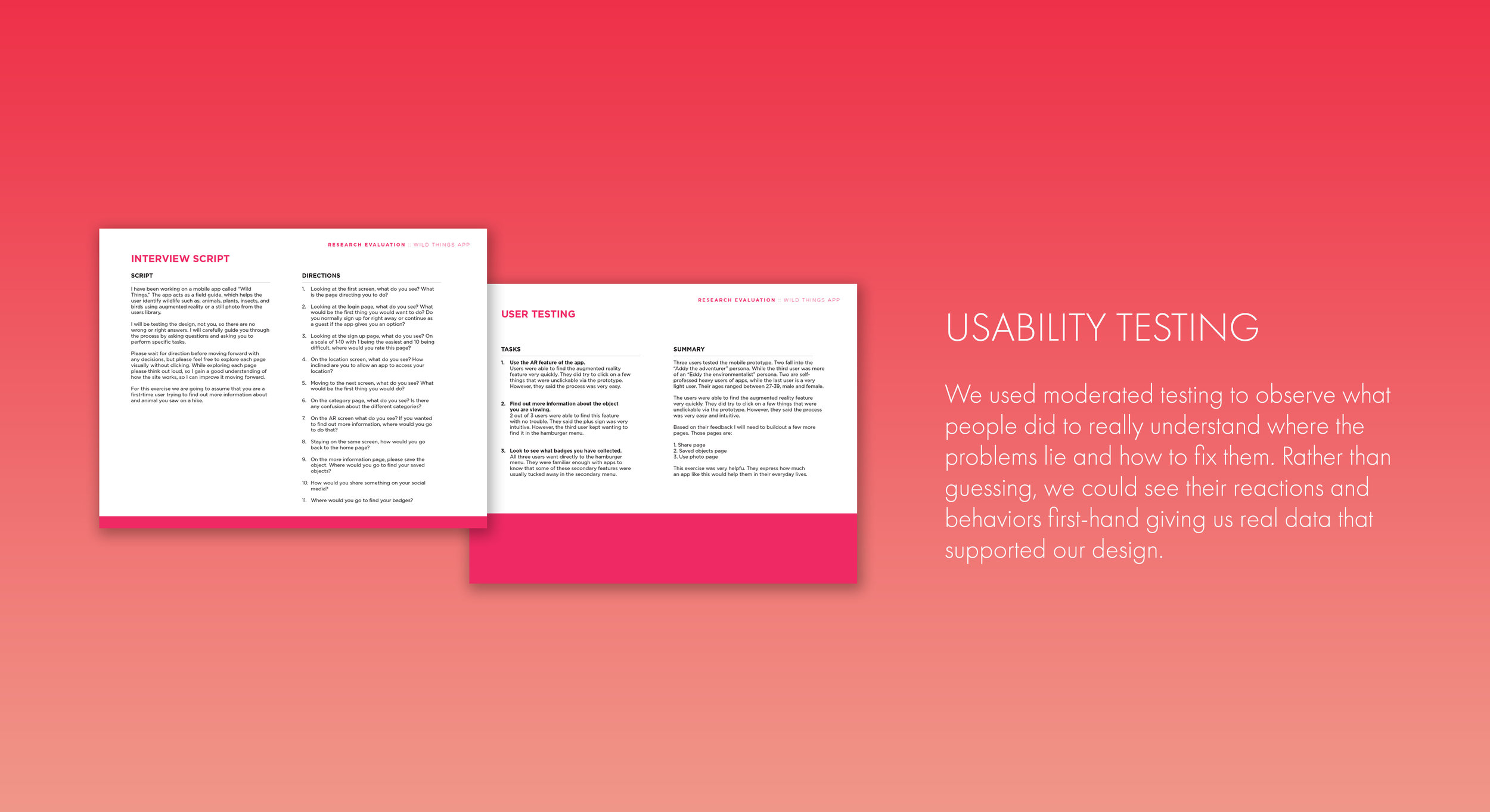
Please see examples of our UX process below the design.